After a first article where I introduced you to both Airtable and DynaWeb, we go on using web API with DynaWeb. In this post, we see how to create more complex request.
Retrieve a specific record
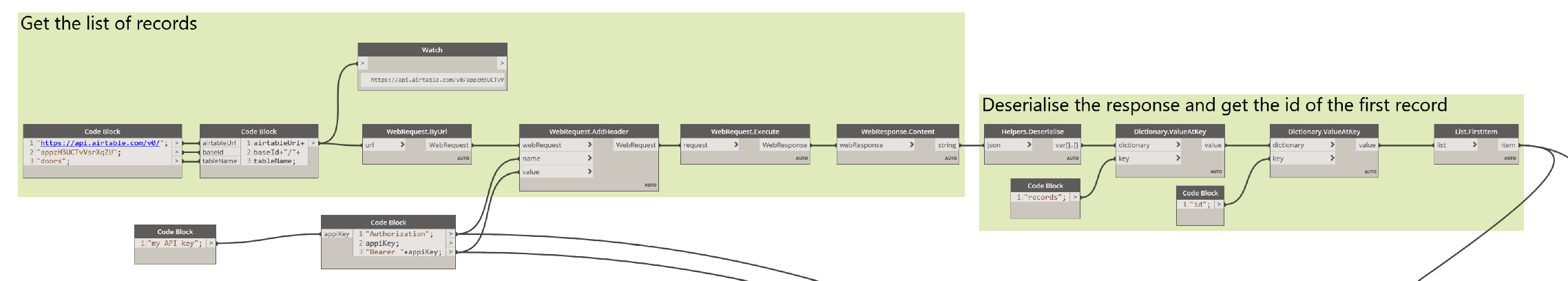
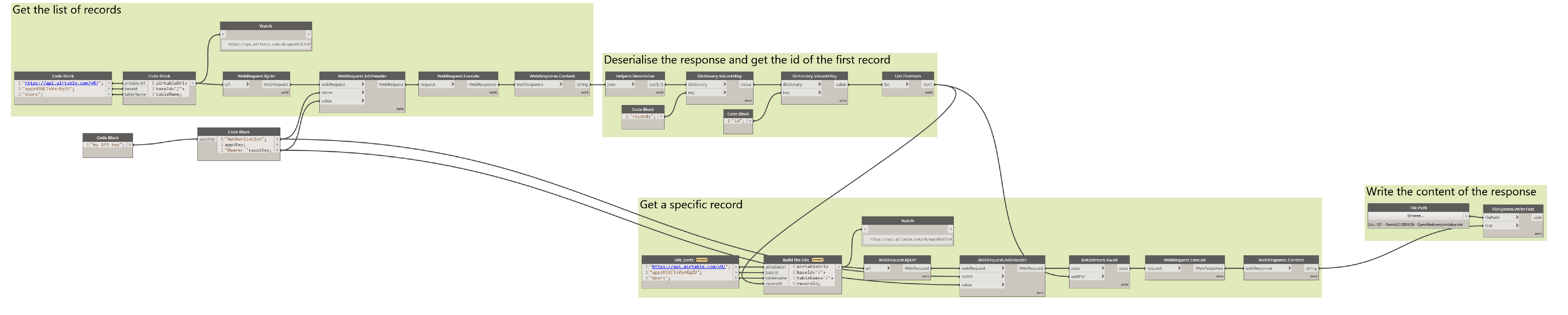
If we want to retrieve a specific line in our Airtable, we need to add to the URL the id of the line we are looking for. So, to retrieve a particular record, we must get before the list of all record with their id. We will need two requests, one for the list of records and one for the specific request.

A request can be slow, so we need to wait for the first one before using its result (the list of records) to execute the second one. To do so, we use the DataStream.Await node from the Orchid package. This will allow us to wait for the first request to complete before running the second one.

We then get the selected node, still as a JSON file:
{
"id": "rec05TzOsAsrWLXD4",
"fields": {
"Code": "201",
"Material": "Steel",
"Width": 915,
"Height": 2134,
"Fire Rating": "3/4 Hours",
"Level": "02 - Floor",
"Frame Finish": "Polyester powder coated",
"Doorstop": "Floor mounted door stop"
},
"createdTime": "2020-06-26T14:50:25.000Z"
}
The complete definition can be found here.
Create records
In the two previous examples, we were only getting information from Airtable. Let see now how add new lines to our Airtable table. To do so, we now need to send information to Airtable with a new method: POST. This type of request will not only have an URL but also a payload, the “body”, send to this URL.
I will add two rows to my table, two steel doors respectively coded “328” and “328”. These two rows will be encoded in the body of my request as a Json text.
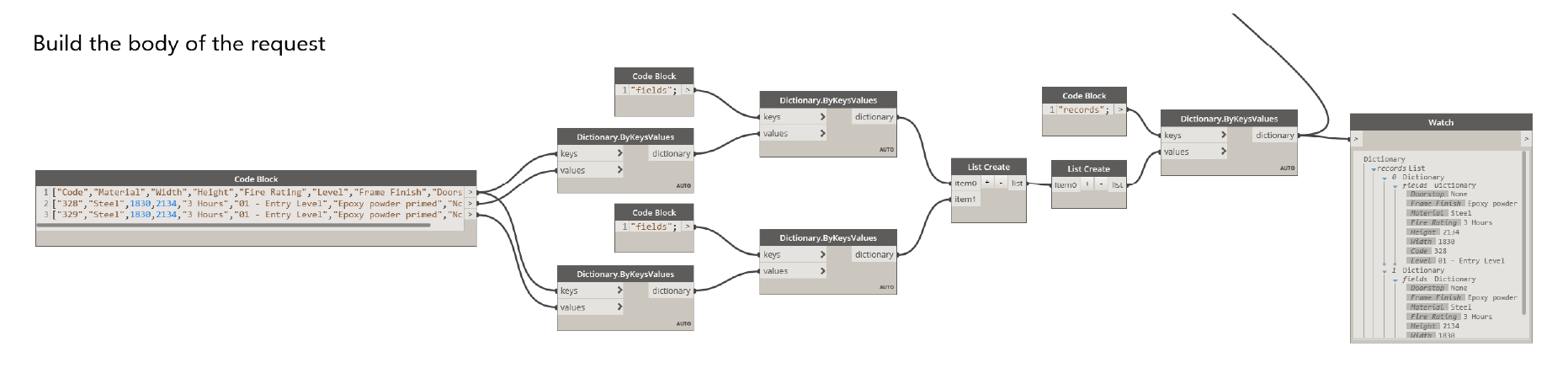
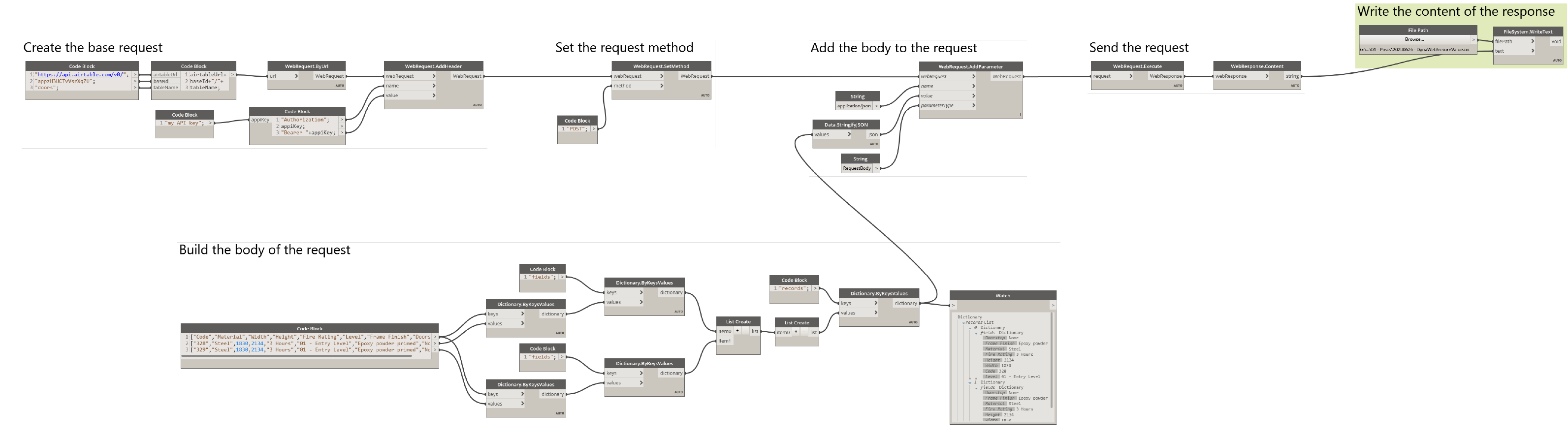
To create such a request in Dynamo, we first need a list of dictionaries representing these two rows. We start by creating a dictionary for each door, then add them manually to a new list. The Airtable API documentation states that this list must be nested inside a “records” object. We create the corresponding dictionary:

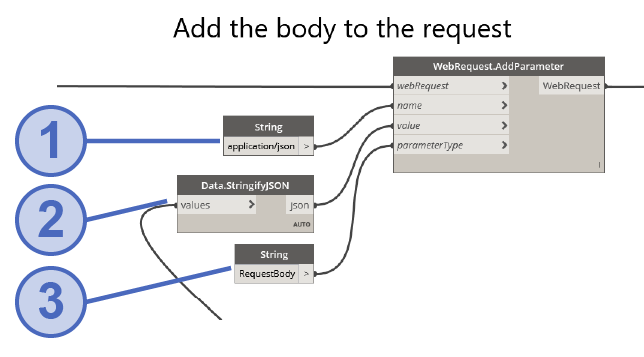
When then add this dictionary to the request with the WebRequest.AddParameter node:

“application/json” (1) means that the body is a JSON string. The “Data.StringifyJSON” convert the dictionary to a JSON string (2). The “RequestBody” node allows us to define the added parameter is the body of the request (3).
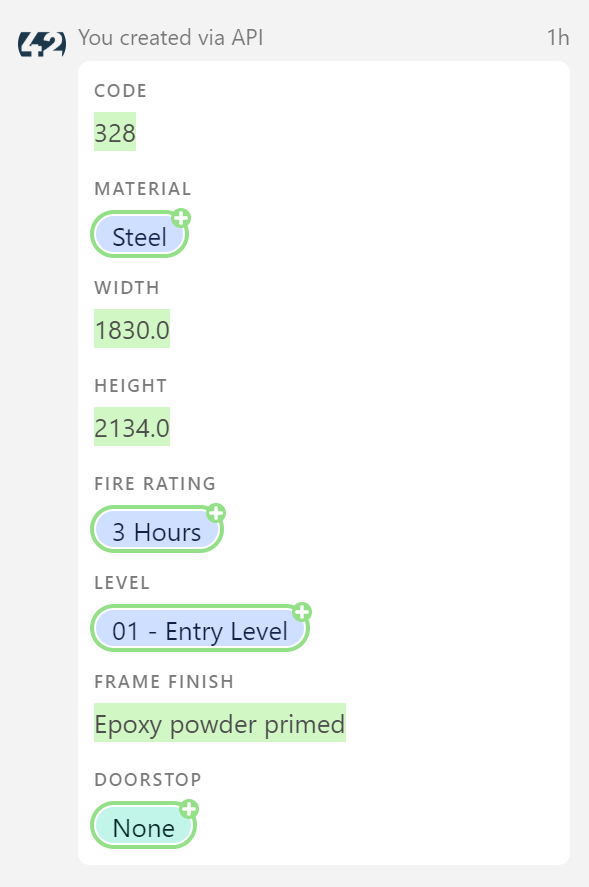
Going back to Airtable, we can see the newly created lines:

The complete definition can be found here.

Update records
Using the PATCH or PUT method on the request will allows us to edit a specific line. This request is very similar to the POST request previously described, expected that the id of the row to be updated must be included in the body.
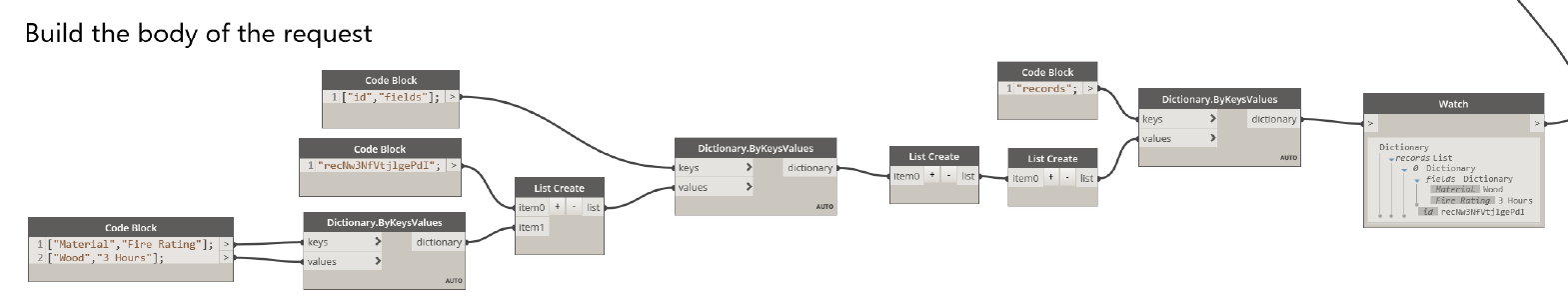
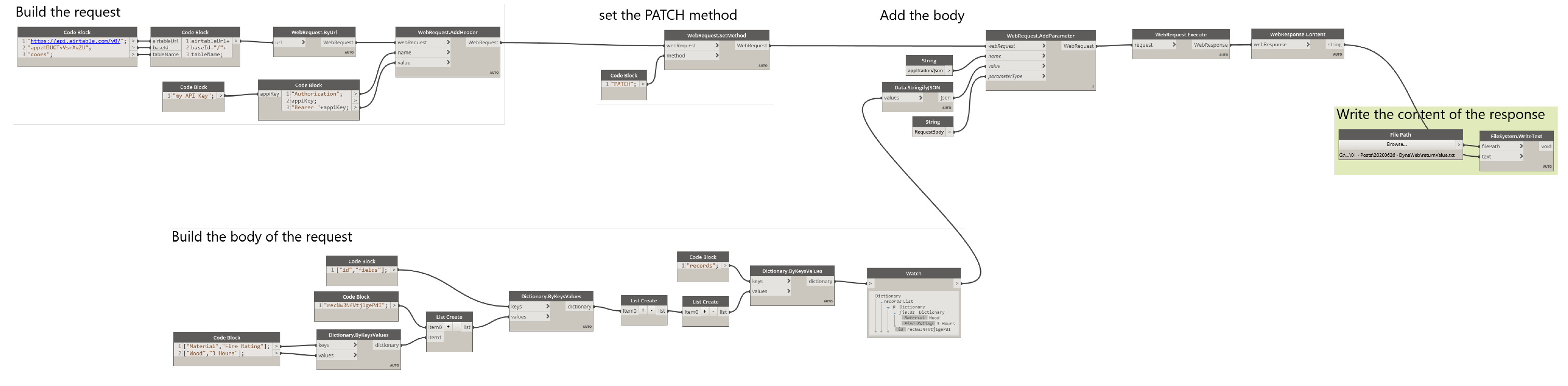
To do so, we need to add the id to the dictionary used to create the previous body with a Dictionary.ByKeysValues node:

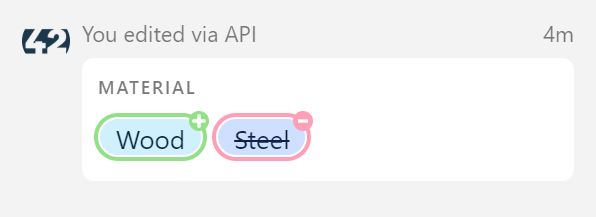
We then use this updated body with WebRequest.AddParameter node, set the method to PATCH and run the request again. The corresponding line in our table is updated, we see the modification in the “Activity” panel in Airtable:

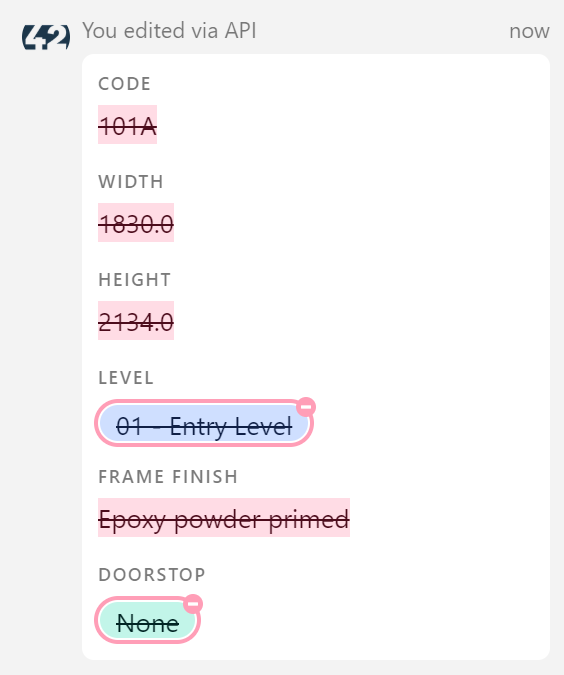
Since we use a PATCH method, the only updated columns are the one specified in the body of our request. If we use the PUT method, the request will clear all unspecified cell value:

The complete definition is available here.

Delete records
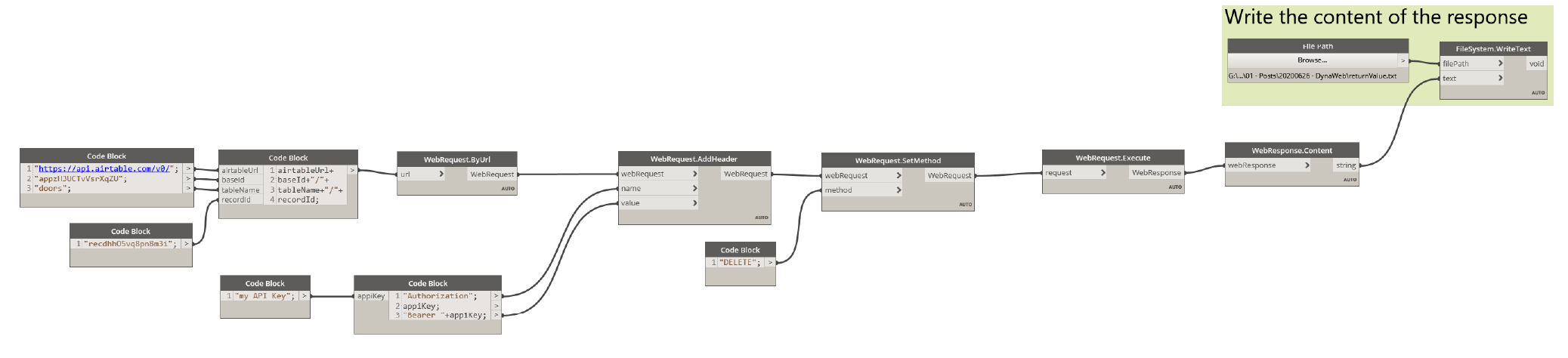
To delete a line, we use the DELETE method on a specific line. We just build the request URL with the row id and apply the method to the request:

The complete definition is available here.
A few more tips
While working with DynaWeb, you might need these few more tips.
Debugging request
To be able to debug your solution, you need to analyse the resulting request with a proxy server application. Such an application will list and log all requests sent from your computer. You will then be able to see the detail of your request and fix eventual issues. I am using Fiddler which is free and really nice.
Restarting Dynamo
Dynamo use a cache system to store in memory the result of every unchanged node. While generally very useful, this feature can create issues with DynaWeb. If your request stays the same after you edited your Dynamo definition, just close and restart this definition to clear the cache and send the request again.
Write the response
I am used to write the response of my request in a text file that I keep open in a text editor. I am using Visual Studio Code, but you can use any code editor. This give me a nice view of this response that I can easily parse and format without having to look at the small window of the Watch node.
The DynaWeb package give you access to an entire new ecosystem of web-based application through Dynamo. Using it in your workflows allows you to integrate solution like Office 360, Dropbox or Airtable within desktop-based CAD applications like Revit. Since I am using DynaWeb more and more, I wanted with this post to contribute even a little to this great package, hoping it will make it known and used by many of you.